こんにちは!または、こんばんは!
おはようございます!かな?
ぬーまいと工房のRi-asuです。
最近、Windows版のアイビスペイントと言うソフトを買ったと言うのをお話しましたが、せっかくなので素人の私が、初めてデジタルペイント【PCやタブレット端末】でお絵かきしたいという方に、やり方を紹介しますね.。
良かったら参考程度に観てみてね。
もくじ
アイビスペイントにベクターレイヤーが使えるように・・・(;^ω^)ベクターってなんだ??
前回は全然参考にならないお話でした・・ごめんなさい~。
今回は、アイビスペイントのアップデートで追加されたベクターと言うものを見てみたいと思います。
前回の記事もどうぞ‼
では早速見ていきますね。

と言うか、メニュー周りのアイコンも変わっている。。。_| ̄|○
クリップとか不透明度ロックがアイコンだけになっているので分かりにくくなったΣ(゚Д゚)
分かる人はいいですが初心者の人は文字も書いてある方がいいと思うのに・・・(;^ω^)私だけ?
さてと、
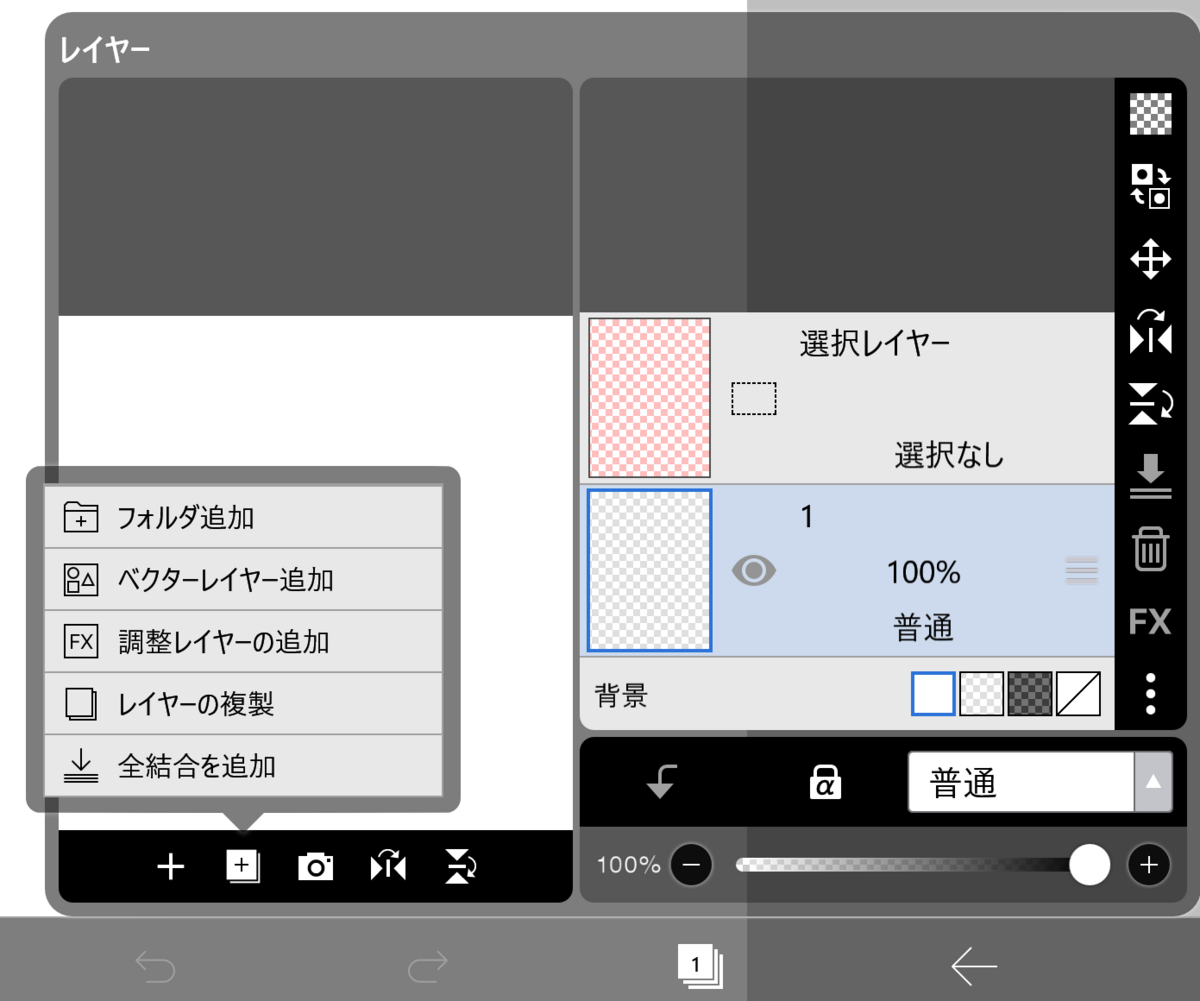
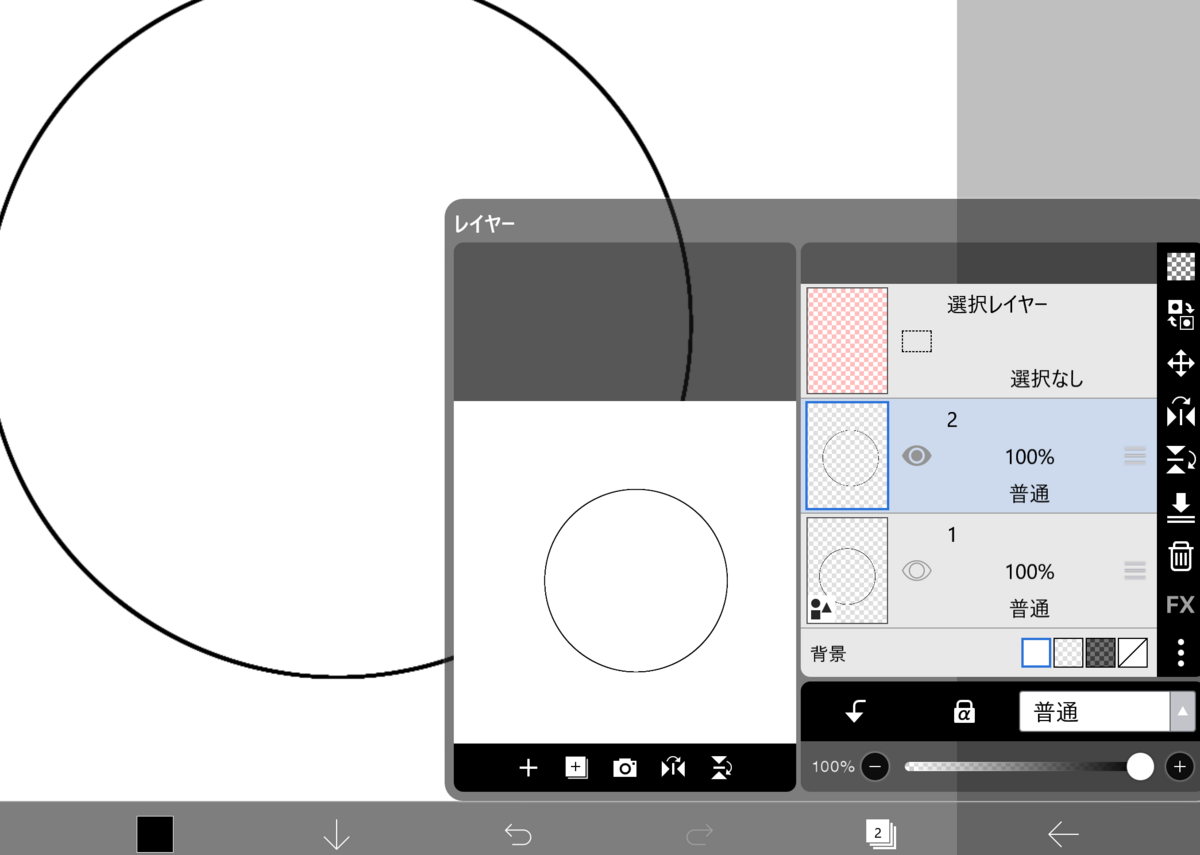
レイヤーの+ボタンの所に今回のベクターレイヤーが追加されていますので追加しましょう。

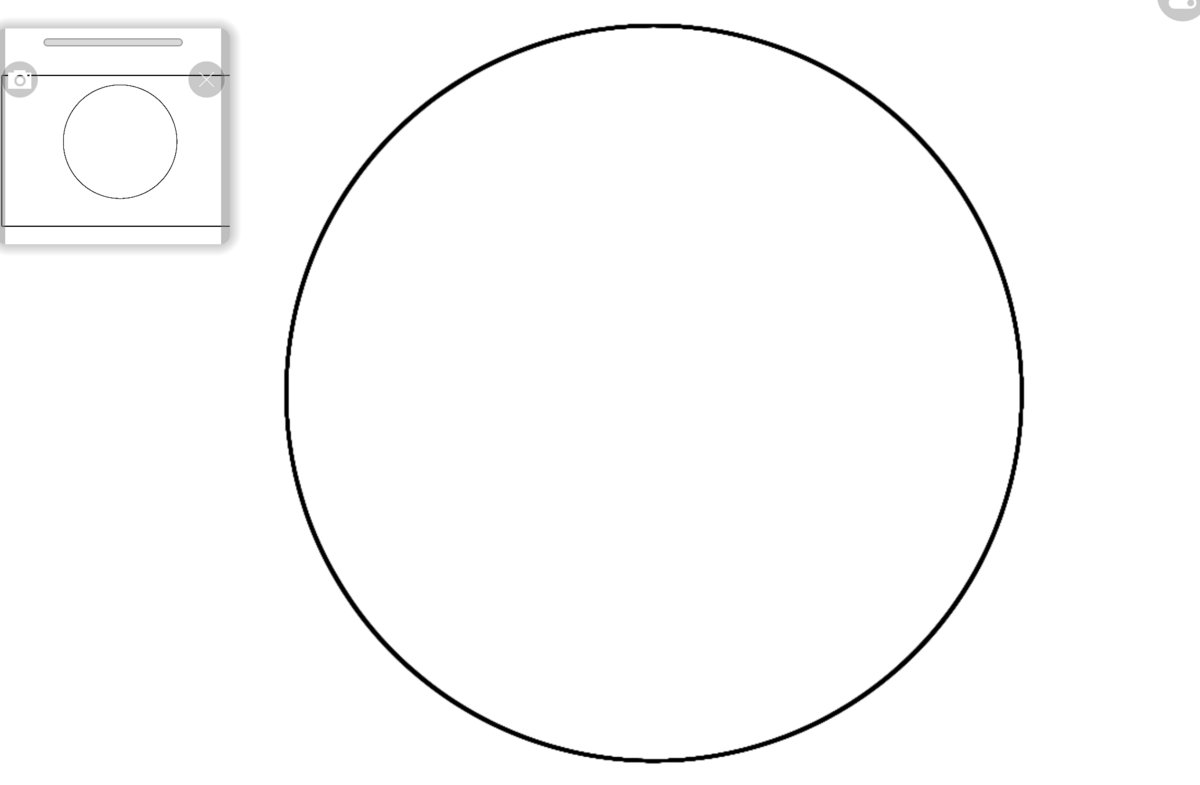
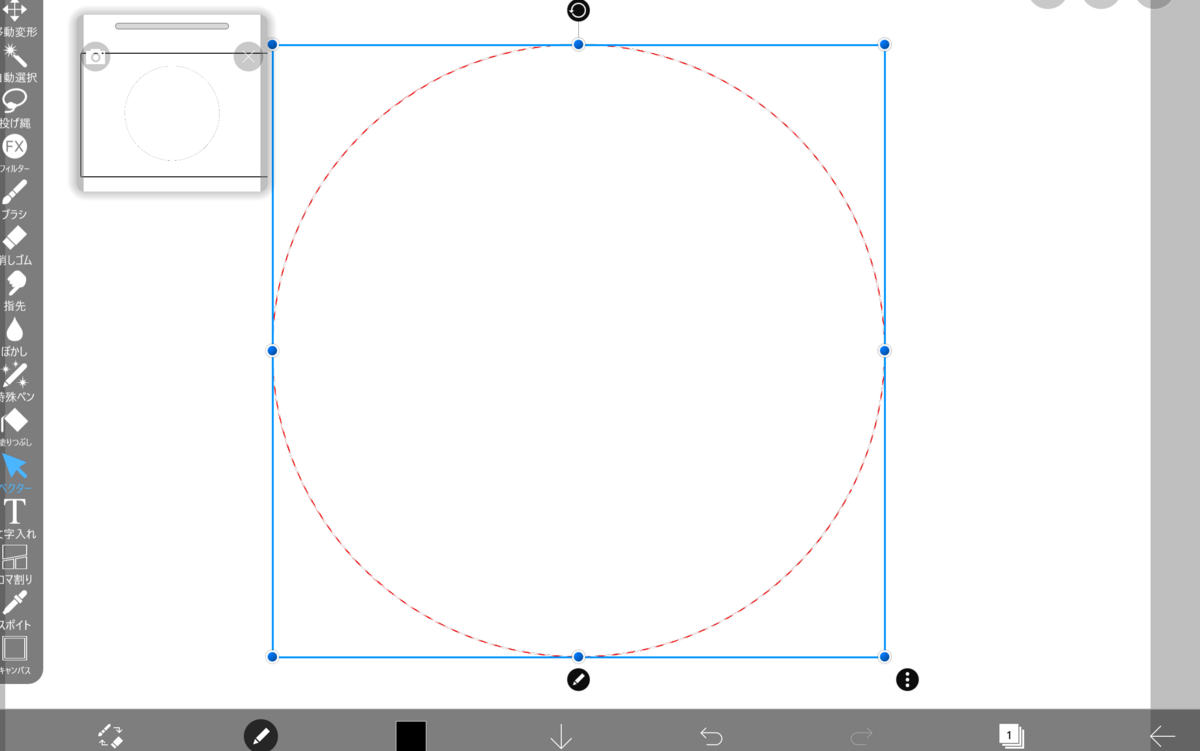
円ツールで丸を描いてみますね。

この辺ふつうのお絵かきと同じですね。
ただ違いがありますΣ(゚Д゚))

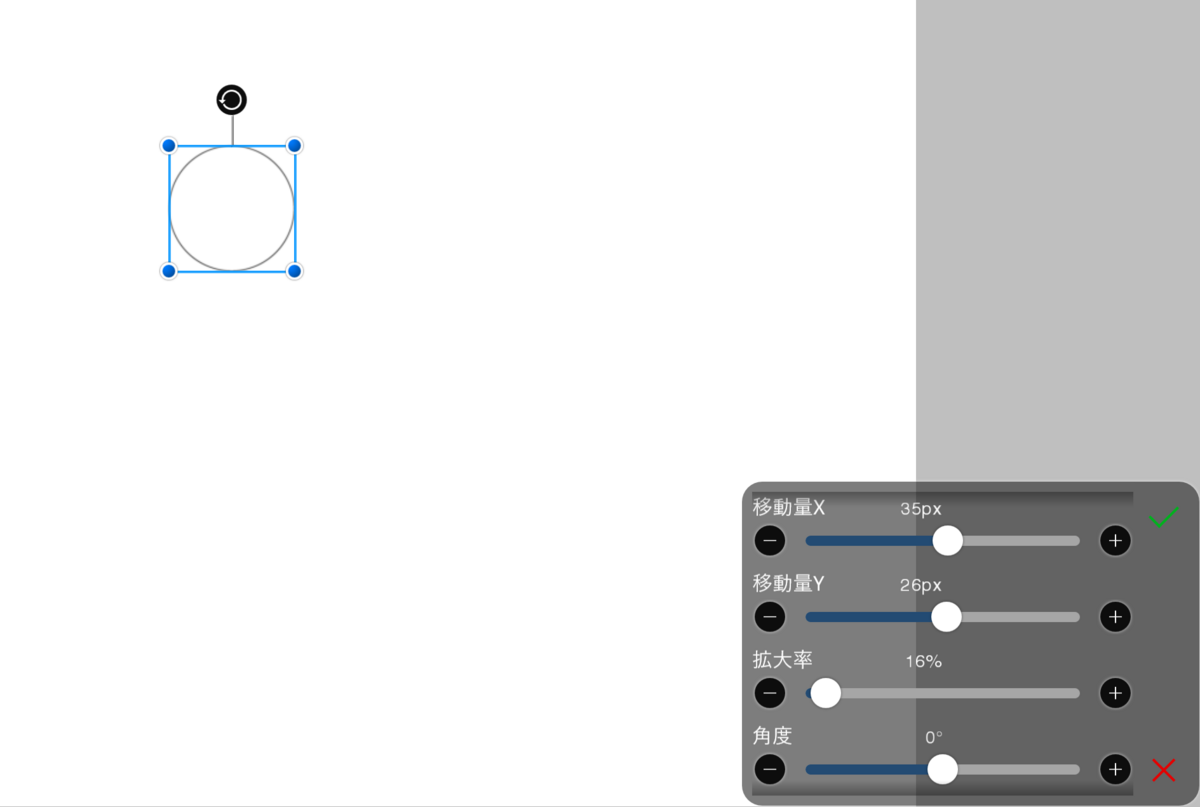
使い方の説明を見たら、ベクターレイヤーで描いた線は、拡大縮小しても劣化しないで戻せるらしいです(=゚ω゚)ノマジっすか!

横のツールボックスからベクターの矢印で描いた線を選択すると大きさも戻せるのと
線の厚さなども変更できるみたいです(*´ω`*)
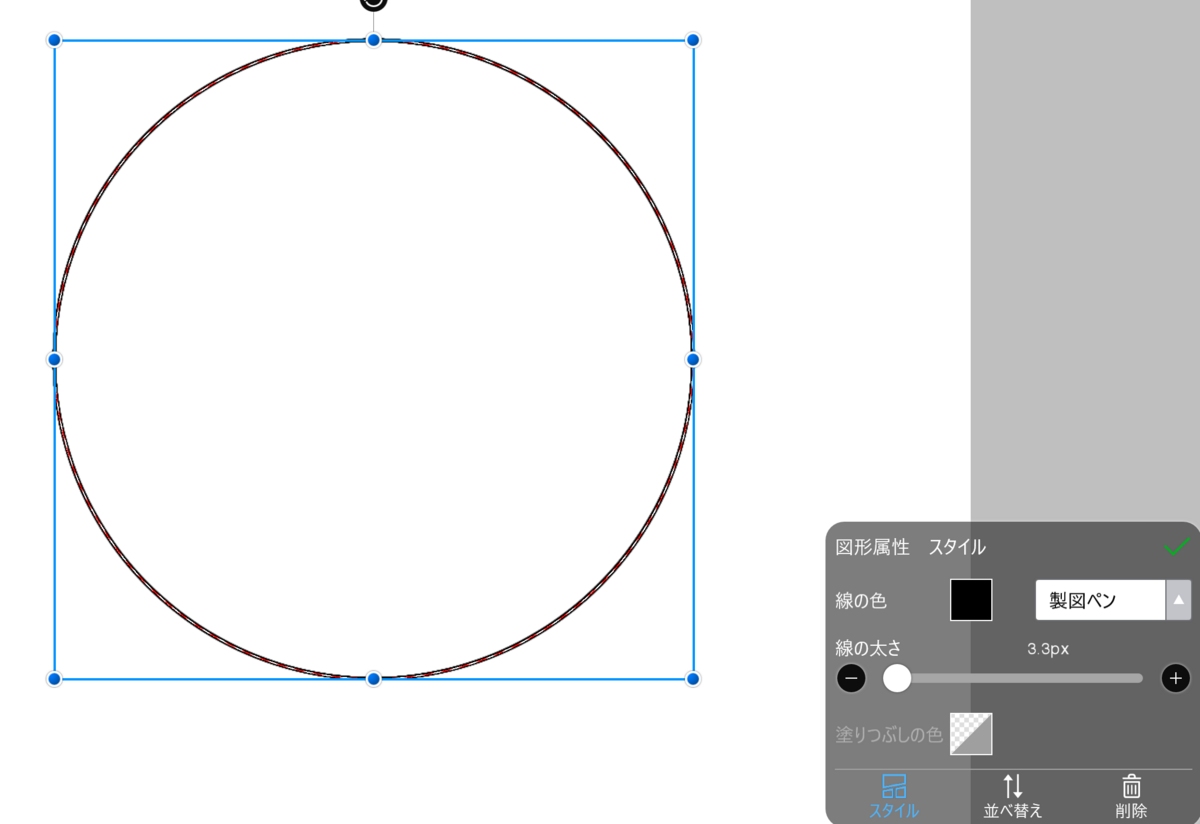
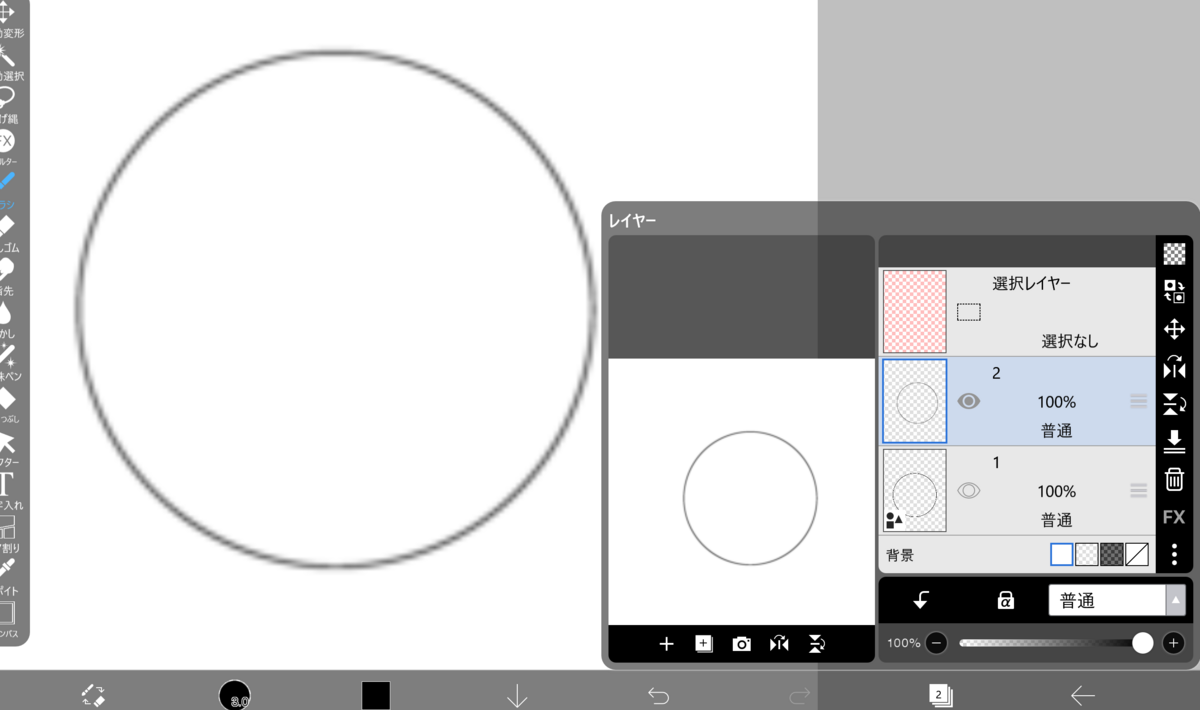
変更したい範囲を選択してペンのマークを押します。

すると図形属性のスタイルと言うのが画面向かって右下に出ますね。
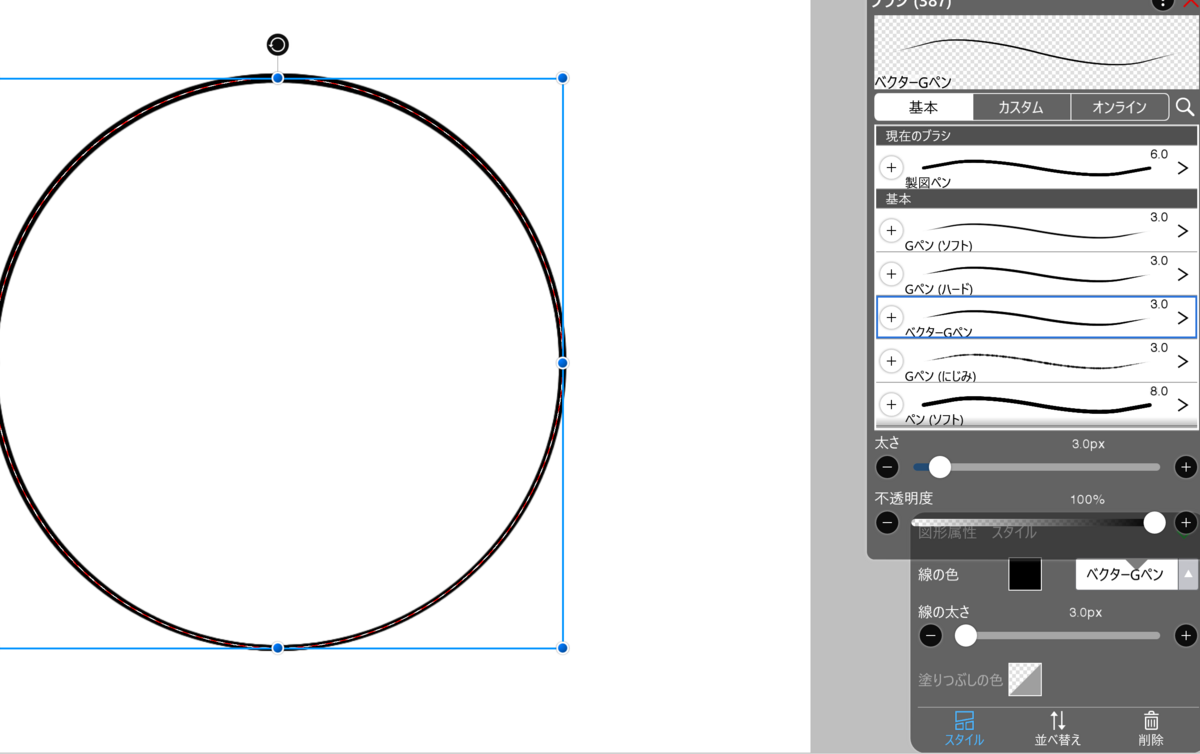
線のブラシも変更できますね。

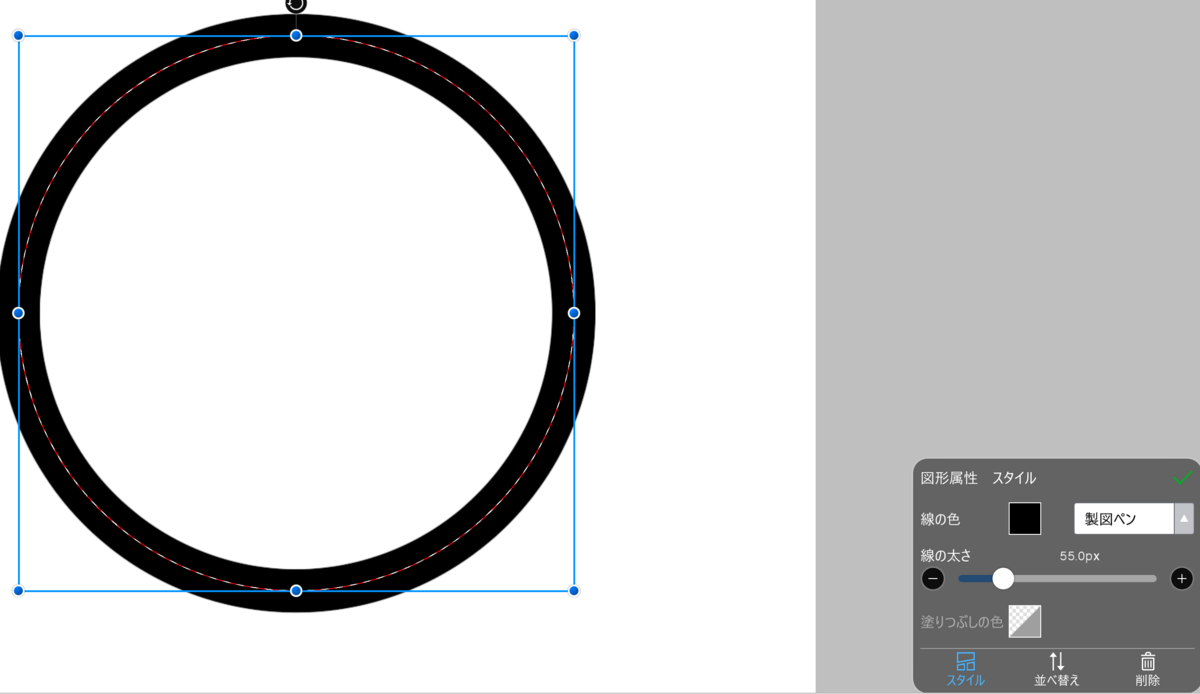
線の太さで選択している部分の線のサイズが変更できます。

ついでに線の色もここで変えられますね。
一通りやり直しができるみたいです(=゚ω゚)ノ

上の画像は、小さくした後に大きく戻したのに奇麗な丸で描いてあります。
劣化を防ぐというか線を調整するという感じですね。
何言っているか不明ですね・・・(;^ω^)すみません。
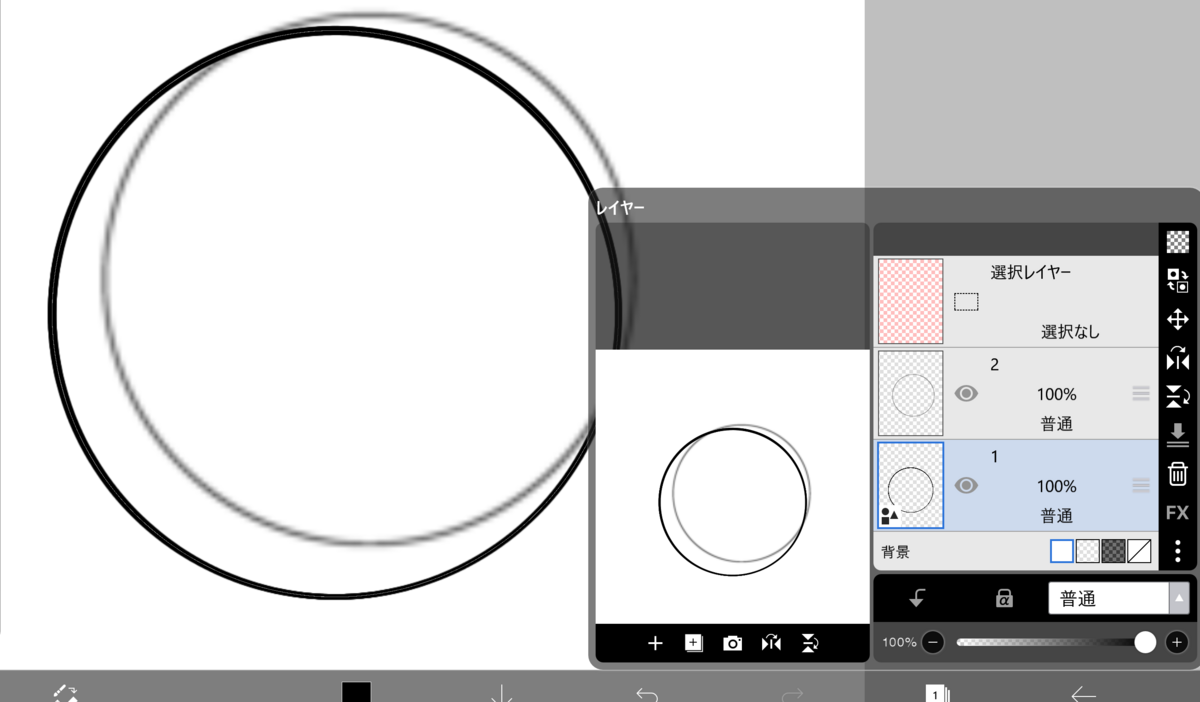
普通のレイヤーに丸を描くと

描いたときは奇麗な丸です。

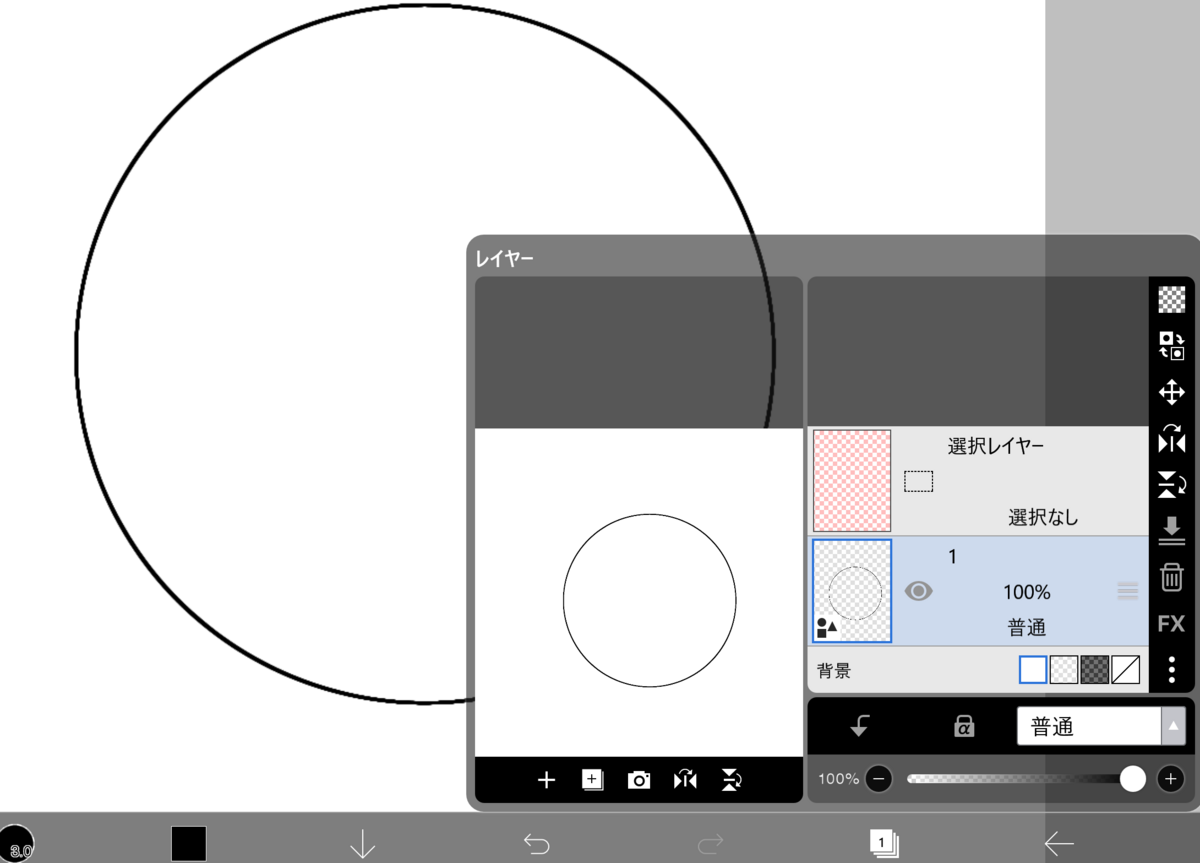
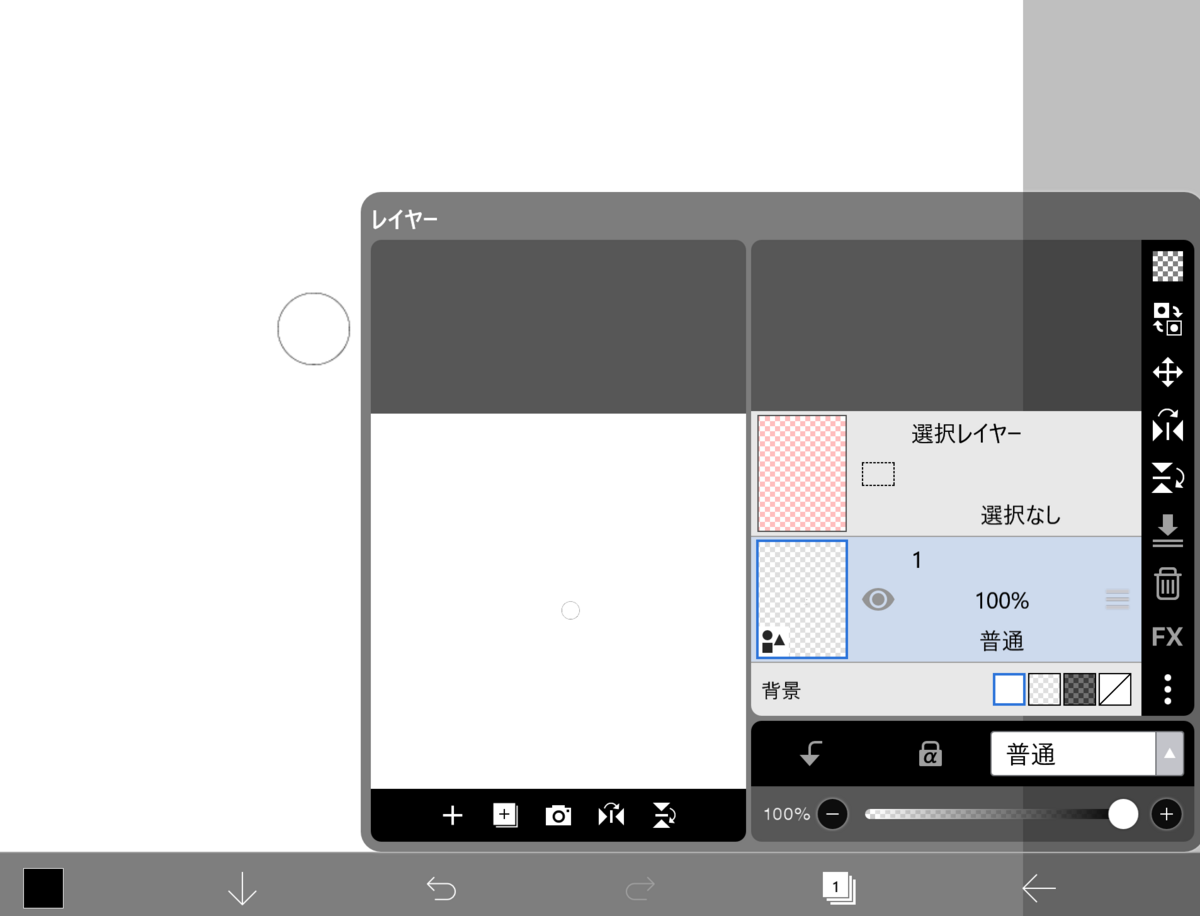
コレを小さくしてから大きくすると

こんな感じでボケている【ドット】みたいになります。
何でボケるかと言うと、解像度が違うという感じですね。
デジタルの画像はピクセル単位で打たれている感じです。
なので、大きい画像で描いた絵を小さくると、ギュッと狭い空間に全部入れないといけないので必要な色だけになる感じですね。
その小さく圧縮されたものを大きいキャンバスに戻しても、必要な色だけになった絵がデカく表示されてしまうという感じです。
文章で書いても分からないですね(ノД`)・゜・。
まぁいいや、とにかくベクターレイヤーで線を描けばキレイに保存できそうですね。


と言った感じのベクターレイヤー機能が追加されました!
どうせなら何かベクターレイヤーを使って描いてみたいと思います。
つぎに何か描いたものを紹介しますねm(__)m
と言う事で
デジタルペイントをやってみましょう!5時間目(アイビスペイントの新機能ベクターを見てみました!)のお話でした!
読んでくださりありがとうございます!!
皆さんもデジタルペイントでいろいろ試してみてくださいね~。
ベクターレイヤーで何が描けるかな~~♬♪
・・・(;^ω^)え!コレは‥
お楽しみに!(ノД`)・゜・。
続きのお話も良かったらどうぞ!
良かったら他の記事もどうぞ⇩
私の描いた同人漫画も買ってね・・・(;^ω^)え?いらない。。。_| ̄|○
